Jak pisałam w poprzednim poście CSS3 daje bardzo duże możliwości twórcą stron. Wspomniałam również o możliwości zastąpienia grafiki odpowiednią formułą. Pokazałam także proste figury geometryczne i jak je uzyskać.
W tym poście pójdę o krok dalej i zaprezentuje praktyczne ich wykorzystanie na przykładzie menu/breadcrumb zastosowanie polecam waszej ocenie.
Czego będziemy potrzebować do budowy menu?
Po pierwsze edytora tekstu w którym napiszemy kod naszego menu.
Po drugie przeglądarki internetowej, gdzie będziemy mogli zobaczyć efekt naszej pracy.
Na początek tworzymy nowy plik „html” lub otwieramy modyfikowany.
Jeśli tworzymy nowy plik to umieszczamy w nim kod:
<html> <head> <meta charset="utf-8"> </head> <body> </body> </html>
Następnie pomiędzy znacznikami <body></body>:
<div id="menu"> <ul> <li><a href="#">One</a></li> <li><a href="#">Two</a></li> <li><a href="#">Three</a></li> <li><a href="#">Four</a></li> <li><a href="#">Five</a></li> </ul> </div>
W tej chwili stworzyliśmy menu, nie wygląda ono jednak tak jak powinno. Brakuje do tego odpowiednich formul w CSS3
W następnym kroku zaczynamy pisać nasze formuły, możemy zrobić to w osobnym pliku CSS lub w tym samym umieszczając formułę w znacznikach <style></style> przed zamknięciem </head>.
Na początek wyśrodkujemy nasze menu względem strony, oraz usuniemy wypunktowanie listy.
#menu {
text-align: center;
}
#menu ul {
list-style: none;
display: inline-table;
}Teraz czas na pokolorowanie naszego menu. Nadal nie posiada ono jednak zakończonych strzałkami boków.
#menu ul li {
display: inline;
}
#menu ul li a {
display: block;
float: left;
height: 50px;
background: #5a1010;
text-align: center;
padding: 30px 40px 0 80px;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}
#menu ul li a:hover {
background: #270000;
}Boki zaostrzą się dopiero po dodaniu tego kodu:
#menu ul li a:after {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #5a1010;
position: absolute; right: -40px; top: 0;
z-index: 1;
}
#menu ul li a:before {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #e3e3e3;
position: absolute; left: 0; top: 0;
}
#menu ul li:first-child a {
border-top-left-radius: 10px; border-bottom-left-radius: 10px;
}
#menu ul li:first-child a:before {
display: none;
}
#menu ul li:last-child a {
padding-right: 80px;
border-top-right-radius: 10px; border-bottom-right-radius: 10px;
}
#menu ul li:last-child a:after {
display: none;
}
#menu ul li a:hover:after {
border-left-color: #270000;
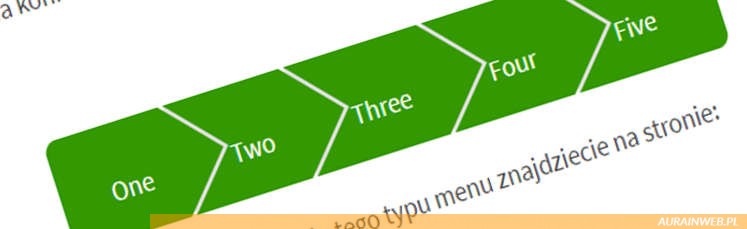
}Na koniec Menu będzie wyglądało podobnie do tego poniżej:
See the Pen Breadcrumbs arrow CSS by Aura (@Julka85) on CodePen.0
Nie co więcej o tworzeniu tego typu menu znajdziecie na stronie:
http://line25.com/tutorials/how-to-create-flat-style-breadcrumb-links-with-css
Przy tworzeniu menu trzeba pamiętać, że powyżej znajduje się jedynie przykład a to jak będzie wyglądać wasze menu zależy tylko od was.
W branży IT jestem już od 2007 roku. W tym czasie zajmowałam się głównie tematyką pozycjonowania i budowy stron internetowych. Hobbistycznie zajmuje się fotografią, podróżami (głównie tymi mikro). Interesuje się mitologią (Nordycką, Grecką i Rzymską) i historią.